I could only avoid AI in my startup for so long before I actually found a use for it… How I used ChatGPT to make the life of my support team easier.
How we "judo'd" a server outage to create a customer evangelist
Photo by Erik Mclean on Unsplash
I was listening to Arvid Kahl’s latest podcast episode on my morning walk today, where he talked about Facebook’s recent 6 hour outage, and how you can ‘judo’ negative things like server downtime into a positive outcome.
As a former student of the martial arts, I love that term. Judo is all about using your opponents strengths and turning them into a weakness in certain situations, and I’d like to think that the reverse is true as well.
Here is my story - just over a year ago, we had one of our most serious server outages in my SaaS startup. Our main app server crashed at about 2am my time. This was before I had set up any sort of emergency escalation routine in our company to handle such outages, and as luck would have it, I was the only one at the time who could reset the servers, and it happened right in the middle of my sleep routine.
By the time my team reached me, and I was able to fix the problem at get things running again, our servers were offline for about 3 hours. To this date the longest outage we’ve ever had.
When I went to check my emails at the start of my normal work time, exhausted after a sleepless night, I saw one particular email in my flooded Inbox from a particular customer, and she was extremely irate and threatened to cancel her subscription with us. Most other customer were just mildly annoyed and were straightforward to placate, but this one email stood out to me.
I was gutted to receive such an message - probably the first such email I had received in running my startup (and to date, I think the only example of one), and I was initially just going to rescind and agree to cancel that customer’s account and help her move her data off our system.
But then I though, No, let me take the more human approach here, and explain to her how we are a small company, and I am the one in charge of our servers and I had a particular hard day that day helping my son with a tough assignment and was so tired I had slept through the first few times my team had frantically tried to call me to tell me things were not working. I wasn’t side stepping the issue, but instead admitted that we had failed, and personally took responsibility.
(Side note: We have since put in place several steps to ensure that the team can respond to server outages in a more timely manner, and we use the escalation policies on the excellent BetterUptime service to ensure this).
Well, a few hours after sending that email, I received a response from this customer apologising for her harsh tone on her earlier email, and she (Carmen) said she was stressed and working late too, and knew what it was like to help kids with their school work.
Long story short, she ended up staying on as a customer, but not only that, she became one of our loudest advocates and started recommending us to other colleagues of hers. Carmen even sent in a testimonial video completely off her own back and unasked by us. We used it on a special case study on her and her organisation on our marketing website.
Carmen has since moved on from her role at that particular company, and in fact we are in talks to see if she can join our team as a customer evangelist and customer success person!
I am so glad that we managed to turn what could have been a really negative episode for our company into something so positive. Sometime in the big, dark world of online businesses, it pays to be human and transparent.
Building a HelpScout sidebar widget
We recently moved our support system for our HR SaaS over to HelpScout, predominantly as a cost saving exercise. So far our support crew is loving HelpScout, however there were a few key things missing compared to our old support system - mainly extra information about our customers, such as the current plan they are one, and when their subscription expired etc, which were pushed to our old system via API calls.
We investigated HelpScout’s API infrastructure, which was powerful, but would come at an extra cost based on number of users, which was going against our plan to save costs. But then, while perusing the HelpScout documentation, I noticed that they had the ability to add your own custom sidebar widget to the communication screen. No API needed! This sounded perfect.
More digging, and I found out that HelpScout can actually send a WebHook to any address when the communication screen is opened. This is done via a Dynamic App, and the process is explained on their developer website on this page.
In essence, when you open a conversation with a customer, HelpScout will send a packet of information back to your app with the customer details (including their email address), and all your app needs to do is to send back a pre-formatted HTML snippet with any customer information that you think will be useful for your support team to know.
Here is the sidebar on our HelpScout conversation page, showing the information that we pull and can view while talking to our customer:
Ta Da! Our HelpScout mailbox page now has useful info on the right hand side!
As you can see on the sidebar (on the right hand side), we show the company name that this user registered in our HR system, and the date that their current plan expires. We also show things like the timezone that the user (and the company) have set up, and the number of employees they have versus the limit of employees they can have on their current plan. We also show their Stripe identifiers (in case we need to lookup their account details in there) and the modules that they have activated in our HR system.
This helps us to answer the common questions, such as “When is my subscription renewal due?” or “How many employees can I have on the system?” without having to leave this screen.
Oh, and under the company name we also show a couple of badges that denote whether this user is the ‘Owner’ of the company (i.e. the person who set it up and is paying for it on their credit card), and also whether this company is currently on a paid subscription or in trial mode, or is an expired trial (Yes, we provide support to customer in trial mode!).
In the middle section there, you can see that HelpScout gives us other useful information such as the browser and operating system that the user is using.
How do we set this up? Well, it is actually quite easy and straightforward. Here is a step by step (taken from our own system, which took a couple of hours to set up). Note: You have to be on the HelpScout Standard or Plus plan for this to work, it won’t work on the Basic plan.
Step 1: Set up a custom app in HelpScout
Click on ‘Manage’ then ‘Apps’ from your HelpScout main dashboard.
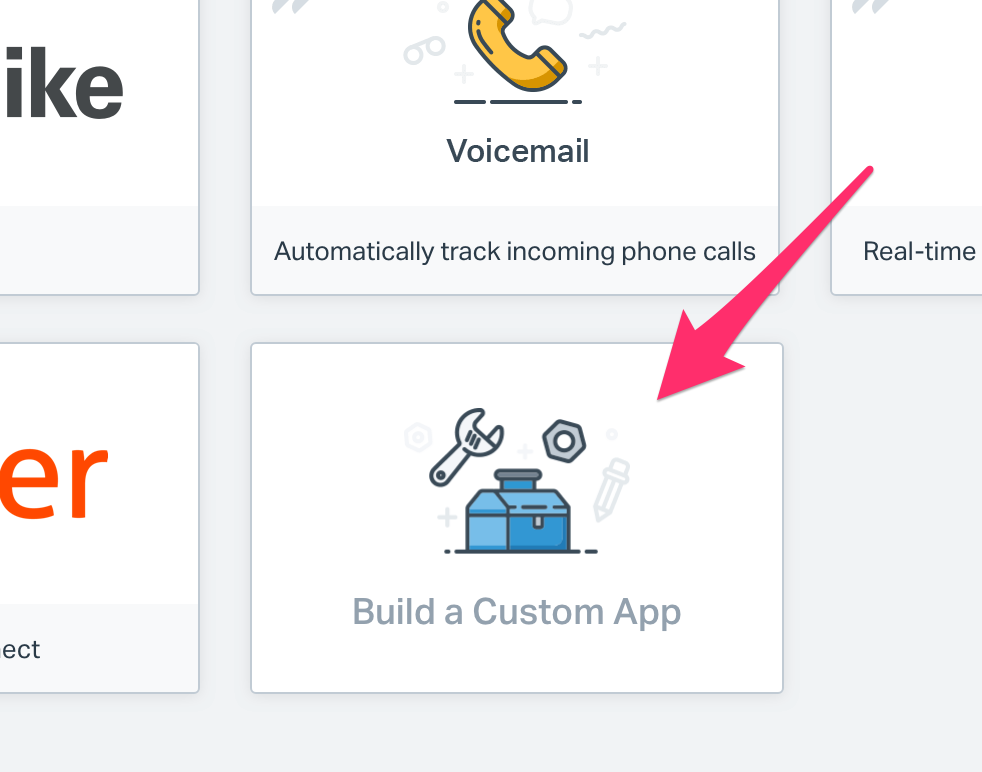
Then scroll down to the bottom of all the apps on this screen and choose ‘Build a Custom App’
Now click the ‘Create App’ button on the left.
Fill in the following fields (explained below the graphic).
App Name - can be anything you like but I would suggest calling it the same as the app you are linking to.
Content Type - make sure you change this to ‘Dynamic Content’.
Callback URL - This will be the URL we will create next, that HelpScout will call to extract the data from your app.
Secret Key - This is the confidential key that HelpScout and your app will use to verify that the callback above IS in fact being called from HelpScout and not via some nefarious infiltrator trying to steal your customer information. Make sure you use a hard to guess key (Tip: I highly recommend using RandomKeyGen to create one for you to choose from).
Debug Mode - Leave this off for now.
Mailboxes - Nominate the mailboxes in HelpScout that the customer information will be sent to (i.e. you may want it in your Support chat windows that are triggered by your paying users, but not on your Website chat box where your sales team talks to leads not in your system.
Hit ‘Save’ to save this custom app to your HelpScout system.
Step 2: Create the webhook endpoint in your app
Ok, now head over to your app to create the endpoint that HelpScout will call whenever you open the nominated Mailbox communication screen.
I will show you the snippet from our own website, which uses Ruby (not Rails, but rather a Sinatra based DSL framework).
The concept is pretty much the same in any language, and I will step you through the various stages.
Line 1 is setting up a POST endpoint called ‘/sendinfotohelpscout’ - this is the same name endpoint as we set up in the ‘Callback URL’ in Step 1 above. Note that this has to be a POST handler, and not a normal GET handler. Note also above that we had to nominate to turn OFF cross-site protection via the ‘csrf_protection => false’ flag. This is because we don’t normally allow external sites from our own domain to POST information to our app for security purposes, however in this case, we have to allow HelpScout to post to this particular endpoint.
Line 2 is calculating the SHA1 signature hash of the body contents received in this request, using the same ‘Secret Key’ as we set up in Step 1 above. Note that for best practice, we store the secret key in an environment variable called ‘HELPSCOUT-SIGNATURE-KEY’ rather than embed it in our code.
Line 3 then compares the signature (which is sent by HelpScout is a request header field called ‘HTTP-X-HELPSCOUT-SIGNATURE’) with the one we generated above. If they match, then we know that this is a legitimate POST from HelpScout, if they don’t, then we can safely ignore this request and jump straight to Line 15 where we return a 403 (Unauthorised) response.
Line 5 tells our app to return any content generate as a JSON file rather than HTML. Then Line 6 extracts out the JSON data that is posted to our system so that we can parse the customer’s email. Here is a sample of the JSON packet that is sent to our app from HelpScout.
ticket: { id: 12345, number: 56789, subject: "Help me!" }, customer: { id: 54321, fname: "Fred", lname: "Smith", email: "fredsmith@mailinator.com", emails: ["fredsmith@mailinator.com"] }, mailbox: { id: 87654, email: help@domain.com }
The bit we are after is in ‘customer -> email’, so in Line 8, we try and fetch a record from the User data table where the user’s email is contained in this JSON field. Note: You can find by other information such as the user name or ID, but in our case, the Email address of the customer is a unique field in our User table, so we used that.
If we successfully find the user, then we return the sidebar HTML snippet in Line 10, otherwise we send back a ‘Not found’ message in Line 12.
Please note that the returned HTML or error message has to be contained within a JSON message like:
{"html": “This is the return error or HTML stream”}That’s it for the Callback endpoint - only 17 lines of code!
Step 3: The sidebar snippet
You can see in the code snippet in Step 2 above that if the User is found in our system via their email, then our app renders an HTML snippet called ‘integrations/third-party/helpscout-feed’. This is not an entire HTML page, but rather a small snippet consisting of <UL> and <LI> directives. Here is a shortened example of an ERB script to generate the snippet:
<ul class="c-sb-list c-sb-list--two_line"> <li class="c-sb-list-item"> <span class="c-sb-list-item__label"> Customer Since <span class="c-sb-list-item__text"> <%= @user.signup_date.strftime("%d/%m/%Y") %> </span> </span> </li> <li class="c-sb-list-item"> <span class="c-sb-list-item__label"> No. of Employees <span class="c-sb-list-item__text"> <%= @user.employee_count %> </span> </span> </li> </ul> <% if @user.trial_expired? -%> <span class="badge yellow">Trial Expired!</span> <% end -%>
Don’t worry too much about the various CSS classes on here such as ‘c-sb-list’ or ‘c-sb-list-item’ etc. These all affect how the information will be displayed in the sidebar, and are explained in full on this page. And remember that we don’t need the <HTML> or <BODY> etc. tags wrapped around this snippet, so please be sure to generate a partial snippet that doesn’t use your default site application layout. (You can see in our code above that we specified the :layout => false directive in line 10 which prevents the system from wrapping the snippet in the application look and feel.
Feel free to embed whatever customer information you would like in the snippet. You can even create collapsible sections, and use icons. See the Advanced Style Guide Components for the CSS classes that you will need to do this.
That is it! Once you have saved and deployed the new chunk of code for the endpoint (and the ERB snippet that it returns) to your server, you should be able to open a conversation from one of your users, and your sidebar should be populated like ours is right at the top of this post.
Do you have any creative ideas as to how we can present information on this sidebar? If so, I would love to hear from you in the comments below!
Doing Support Wrong
Photo by Jonny Caspari on Unsplash
I remember when I set up my software consulting business over 25 years ago, my business partner and I wanted to differentiate ourselves from our competitors in town in dramatic fashion. So to try and achieve that, we decided that we would provide incredible support to our clients, which included making ourselves available to them at any time during the week that they needed us. And I mean any time - we sent out letters to them stating that they could call us on a Sunday night when their server went offline, or even on public holidays.
And guess what? They did just that.
At first, this excited us - our customers were taking advantage of our superb support offering, which was building loyalty and value. But then, we despaired, because customers were taking advantage of our offering as we had asked them to do.
You see, when the two of us were starting out and only had about 20 customers, the demands on our time were minimal - we would probably get only a single after hours call per week which we would take turns at responding to. But as our reputation grew and others heard about our ‘overtime’ service, we soon found that we couldn’t scale such a promise.
Calls would come in so frequently during the weekend and in the evenings, that we began to resent our clients instead of celebrating them. What is worse, is that our early clients began to just expect that we would be available to them at any time, and changing that preconceived expectation was nearly impossible once set. Any mention of reducing after hours availability was met with a “Oh, now you got successful off our backs, you are abandoning us??” type response.
It was hard. To make matters worse, we also promoted (to our early clients at least) that we would only charge a minimal extra surcharge for after hours service. This increased the resentment factor because we weren’t really making any extra revenue in return for missing out on family dinners etc.
Wind the clock forward to a couple of years ago when I was setting up my new SaaS business, I fell into the same trap again. I set up our support system so that notifications would be sent straight through to my phone and I was determined to answer emails within minutes, not hours as some of my (much larger) competitors did.
But alas, we ended up having more customers for our SaaS outside of Australia. Mainly in the US and Canada actually, which is the opposite side of the clock from me. Thus began the flurry of support emails coming through at 2am in the morning. Goodbye restful sleep!
What is worse is that our support chat widget on our site had already been ‘trained’ by my existing quick response time, so it would tell any new customer to expect a response “within a few minutes”. So of course, the added pressure was on me to wake up and respond to those requests in order to maintain this epic metric.
Luckily, in this instance, I managed to mitigate the problem by welcoming remote team members in different timezones to my business, so now we can still provide fairly exemplary service to our customers which is NOT detrimental to my own health or sanity.
To anyone else out there setting up a new business which requires providing help to customers, I urge you not to go overboard too quickly. Take a look at your current team size and customer locations, and work out whether instant support any time is actually doable. Also, I am sure that if you speak to your customers, most of them will be willing to wait at least a few hours for help. Unless you are of course selling something that is linked to vital emergency response - waiting won’t kill anyone. In some cases, customers will actually value you more if they don’t get an instant response.
Having an intelligent support system that can evaluate the urgency of the request and escalate accordingly is also useful. In fact, the first support person I hired in my new business - that was their job! Not to actually provide support per se, but purely to be there to take the customer message and say “Thanks for contacting us about problem ‘x’, we have escalated your issue to our technical team.” They knew my sleep patterns and so could even give the customer an accurate response time, i.e. “Someone from the developer team will get back to you in 3 hours”. In a lot of ways, setting up new customer expectations this way worked very well for us. No one got angry or left, and we still got 5 star support rating because we managed expectations well.
Do you have any tips for maintaining great customer support while maintaining your sanity and preventing burnout? If so, I would love to hear from you in the comments below.